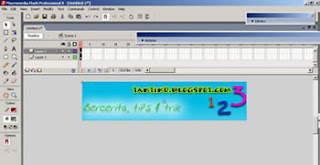
 Pada tutorial kali ini gambar yang di animasikan adalah Header Blog ini hasil editan dengan menggunakan Photoshop dengan ukuran 525 x 120 pixel silakan kamu copy gambar diatas yang nantinya akan di gunakan pada tutorial ini. Untuk selanjutnya apabila sudah paham cara membuat header animasi silakan kamu masukan gambar header blog kamu dengan ukuran sesuai dengan yang kamu inginkan.
Pada tutorial kali ini gambar yang di animasikan adalah Header Blog ini hasil editan dengan menggunakan Photoshop dengan ukuran 525 x 120 pixel silakan kamu copy gambar diatas yang nantinya akan di gunakan pada tutorial ini. Untuk selanjutnya apabila sudah paham cara membuat header animasi silakan kamu masukan gambar header blog kamu dengan ukuran sesuai dengan yang kamu inginkan.Langkah pertama jalankan program macromedia flash 8. Kemudian klik File>New.
Kemudian klik File>Save As, pilih Folder di komputer kamu kemudian masukan nama pada kolom file name dengan nama “Header” lalu klik tombol Save.

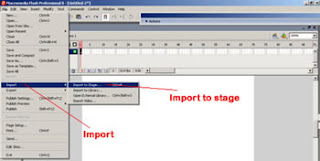
Langkah selanjutnya adalah meng-Import gambar hasil editan kamu ke flas, Klik import>Import to stage.
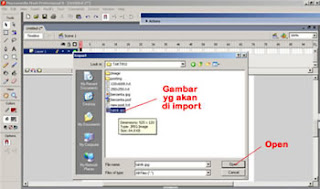
 Kemudian pilih gambar yang akan di import, lalu klik Ok
Kemudian pilih gambar yang akan di import, lalu klik Ok
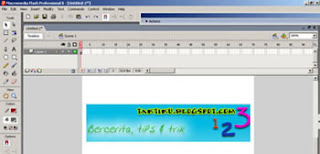
Gambar untuk Header berhasil di import
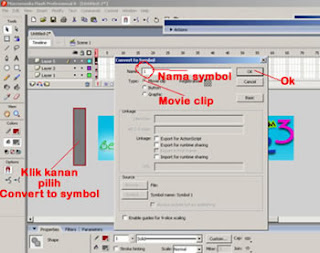
Langkah selanjutnya memasukan gambar kedalam Library, klikanan pada gambar kemudian pilihConvert to Symbol
Kemudian akan muncul jendela seperti ini. Isikan Name dengan “gambar 1, Type pilih Movie Clip, kemudian Klik OK.
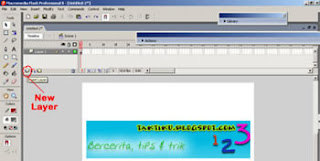
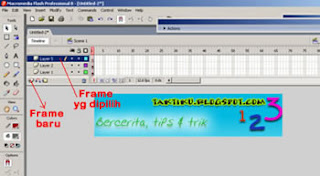
 Klik icon New Layer. Icon ini berfungsi untuk membuat layer baru pada frame.
Klik icon New Layer. Icon ini berfungsi untuk membuat layer baru pada frame.
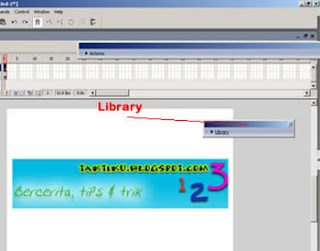
Klik Window>Library, untuk memunculkan library.

Library berhasil di tampilkan, klik pada huruf library untuk memunculkan symbol yang tadi telah kita masukan.

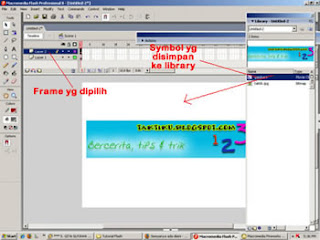
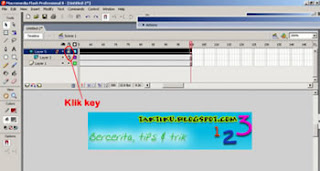
Klik Frame/layer kemudian pindahkan symbol kedalam stage dengan cara klik kemudian tahan lalu geser ke stage
Frame masih dalam keadaan terpilih, kemudian geser gambar dengan menekan tanda panah pada keyboard kebawah, kesamping , dan keatas supaya gambar bertumpuk.
 Gambar berhasil digeser, tetapi gambar bagian atas terlihat lebih menjorok kebawah di bandingkan gambar bagian bawah (tidak presisi dengan gambar yang di bawah)
Gambar berhasil digeser, tetapi gambar bagian atas terlihat lebih menjorok kebawah di bandingkan gambar bagian bawah (tidak presisi dengan gambar yang di bawah)
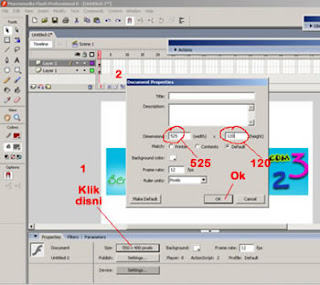
Langkah selanjutnya adalah merubah ukuran layout/stage, klik size kemudain akan muncul jendela seperti gambar diatas, isi dimensions dengan width 525 dan height 120. Klik Ok
Kemudian Block kedua gambar, lalu geser dengan menekan tanda panah pada keyboard sampai pas dengan layout.

Gambar berhasil digeser.
 Klik icon new layer/frame.
Klik icon new layer/frame.
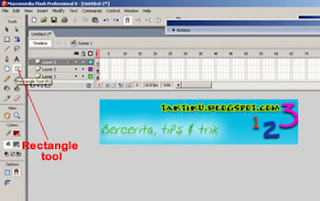
Sekarang kita akan membuat sebuah kotak yang nantinya di jadikan sebagai mask. Klik Rectangle tool

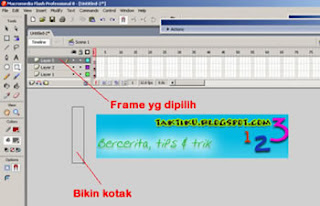
Buat sebuah kotak vertical disamping gambar dengan cara klik pada mouse keudian tahan lalu geser kesamping dan kebawah. Ingat frame/layer yang terpilih harus layer 3

Seperti terlihat pada gambar, kotak berhasil kita buat. Langkah selanjutnya adalah memasukan kotak tadi kedalam library, caranya sama seperti pada langkah sebelumnya : Klik kanan pada kotak, kemudian akan muncul jendela seperti terlihat pada gambar. Kemudian isi kolom Name dengan 1, Type pilih Movie Clip, lalu klik Ok.

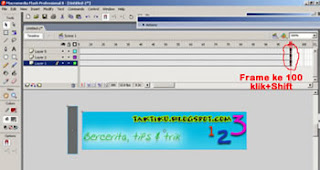
Selanjutnya kita akan menggerakkan/menganimasikan kotak tadi ke sebalah kanan. Caranya klik pada frame ke 100 pada layer 3 kemudian tekan shift pada keyboard dan tahan kemudian klik lagi layer 2, dan layer 1. Setelah itu kemudian tekan F5 pada keyboard.

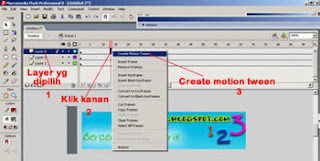
Klik layer 3 kemudian pada frame layer 3 klik kanan pilih Create motion tween. Motion ini berfungsi agar animasi tadi bergerak halus.

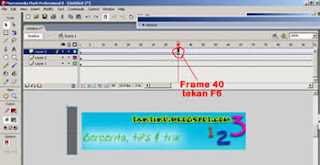
Klik pada frame 40 kemudian tekan F6 pada keyboard.
Selanjutnya klik pada frame 100 kemudian tekan F6 pada keyboard, kemudian geser kotak kesebelah kanan.
 Seperti terliahat pada gambar kotak tadi berhasil di geser kesebelah kanan.
Seperti terliahat pada gambar kotak tadi berhasil di geser kesebelah kanan. Selanjutnya sekarang kita akan menjadikan kotak tadi menjadi mask. Caranya klik kanan pada layer 3 kemudian pilih Mask.
Selanjutnya sekarang kita akan menjadikan kotak tadi menjadi mask. Caranya klik kanan pada layer 3 kemudian pilih Mask.
Terlihat pada layer muncul icon gembok, artinya kotak tadi sudah menjadi mask, munculkan lagi kotak tadi dengan mengklik icon gembok pada layer.
Selanjutnya sekarang kita akan melihat animasi yang telah kamu buat tadi. Caranya klik Control>Test Movie.
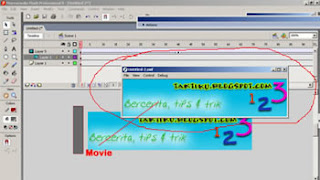
 Animasi yang anda buat berhasil dimunculkan.
Animasi yang anda buat berhasil dimunculkan.
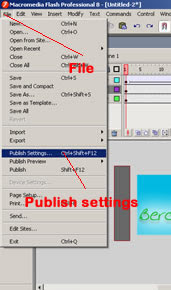
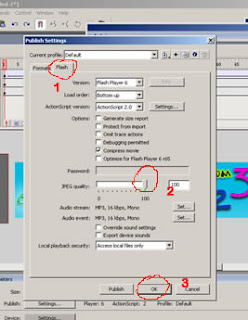
Selanjutnya sekarang kita akan mempublish animasi tadi menjadi file .swf, caranya klik File>publish settings

Setelah muncul jendela seperti pada gambar, kemudian pilih flash, pada JPEG quality geser slide ke angka 100, dan klik OK.
Sekarang Header animasi yang kamu buat sudah di publish menjadi .swf,untuk melihatnya kamu periksa folder tempat file ini kamu simpan, kemudian klik file Header.swf:> Download File Tutorial ini
<script language=JavaScript> var message=”Klik kanan dinonaktifkan!“; function clickIE4(){ if (event.button==2){ alert(message); return false; } } function clickNS4(e){ if (document.layers||document.getElementById&&!document.all){ if (e.which==2||e.which==3){ alert(message); return false; } } } if (document.layers){ document.captureEvents(Event.MOUSEDOWN); document.onmousedown=clickNS4; } else if (document.all&&!document.getElementById){ document.onmousedown=clickIE4; } document.oncontextmenu=new Function(”alert(message);return false”) </script>





















































