Dalam membuat animasi bumi berputar, ilmu yang dipelajari adalah tentang mask. Mask (topeng) dalam Macromedia Flash MX adalah fasilitas yang bisa menampakkan gambar dalam bentuk topeng tersebut. Misalnya gambar pemandangan bila diatas layernya ditambahkan mask yang berbentuk satu keping CD, maka gambar itu kelihatan kayak gambar CD. Masih Bingung?? Coba lakukan langkah-langkah berikut.
1. Masuklah aplikasi Macromedia Flash MX.
2. Ganti backgroundnya menjadi hitam biar kaya di luar angkasa.
3. Gambarlah peta dunia seperti contoh dibawah :
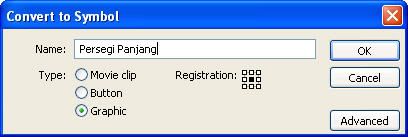
Kalo bisa yang lebih bagus dari diatas hehehe ^_^. Terlihat benua Amerika ada dua sedangkan benua Asia ada satu setengah. Emang dibuat kayak gini biar muternya halus dan lancar. Gambar itu harus di convert menjadi symbol. Caranya blok gambarnya lalu klik Insert - Convert to Symbol atau biar lebih cepet tekan aja tombol F8. Pada kotak dialog Convert to Symbol isi nama terserah lalu pilih Behaviour Grapich.
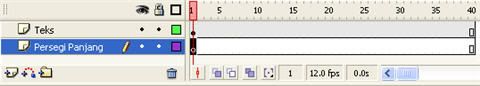
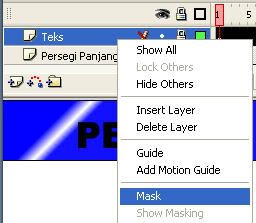
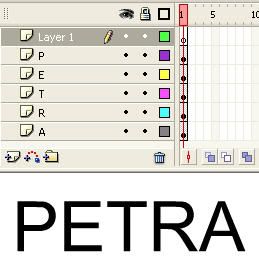
4. Buatlah dua Layer lagi caranya klik Insert - Layer. Drag Layer 3 sampai dibawah Layer 1. Pada Layer 3 gambarlah lingkaran berwarna biru muda. Jika sudah selesai copy lingkaran itu ke Layer 2. Ingat nempelkannya harus pakai Paste In Place biar posisinya ga berubah. Klik kanan Layer 2 lalu klik Mask.
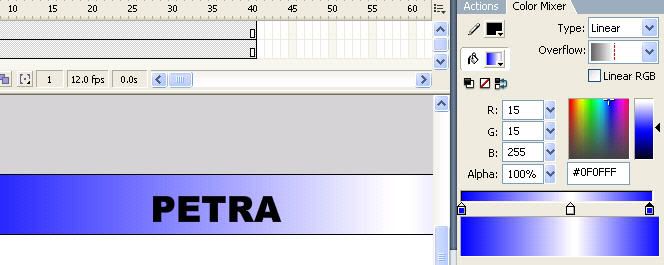
Jika dilakukan dengan benar maka tampilannya akan jadi seperti ini.
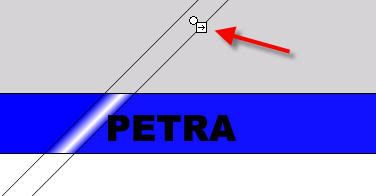
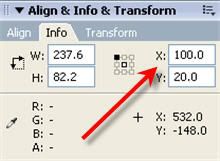
5. Langkah ini membutuhkan posisi yang tepat. Oleh karena itu butuh garis bantu. Caranya klik View - Ruler.
Pada tepi Stage ada semacam penggaris. Drag penggaris itu maka muncul garis berwarna hijau. Itulah garis bantunya. Letakkan garis bantu di tepi Benua Amerika sebelah kanan.
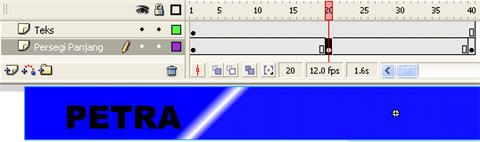
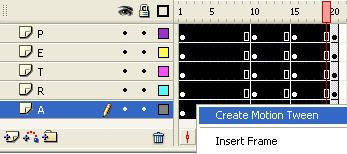
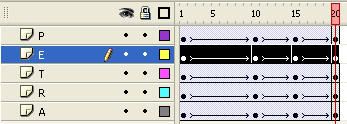
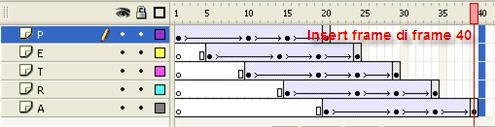
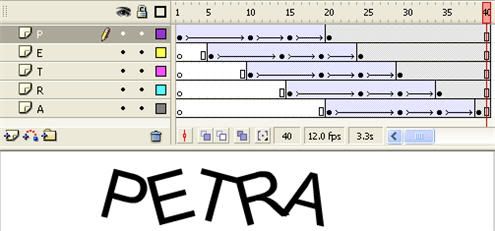
6. Klik kanan pada Layer 1 Frame 1 lalu pilih Create Motion Tween. Pada Layer 1 Frame 85 klik kanan lalu pilih Insert Keyframe. Pada Layer 2 Frame 85 klik kanan lalu pilih Insert Frame. Pada Layer 1 Frame 85 klik kanan lalu pilih Insert Frame. Maka tampilan Frame akan jadi seperti ini.
7. Geser gambar peta dunia ke kanan secara perlahan jangan sampai kegeser keatas atau kebawah. Biar mudah pakai tombol arah kanan pada keyboard. Geser sampai tepi Benua Amerika terkena garis bantu.
8. Selesai... Horeee... Coba dites dengan klik Control - Test Movie atau tekan Ctrl + Enter. Maka akan jadi seperti ini